Animation sample program in Android
By: Ashley in Android Tutorials on 2011-07-03
This sample android program shows you how to do simple animation in Android. In this program the xml file ani.xml is used to rotate the images in sequence. The images must be copied to the /res/drawable folder together with the ani.xml file.
The
FrameAnimation1.java file is as follows:
package com.javasamples.ani;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.widget.*;
public class FrameAnimation1 extends Activity {
Button b;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.setupButton();
}
private void setupButton() {
b = (Button) this.findViewById(R.id.startFAButtonId);
b.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
parentButtonClicked(v);
}
});
}
private void parentButtonClicked(View v) {
animate();
}
private void animate() {
ImageView imgView = (ImageView) findViewById(R.id.animationImage);
// imgView.setVisibility(ImageView.VISIBLE);
imgView.setBackgroundResource(R.drawable.ani);
AnimationDrawable frameAnimation = (AnimationDrawable) imgView
.getBackground();
if (frameAnimation.isRunning()) {
frameAnimation.stop();
b.setText("Start");
} else {
frameAnimation.start();
b.setText("Stop");
}
}
}// eof-class
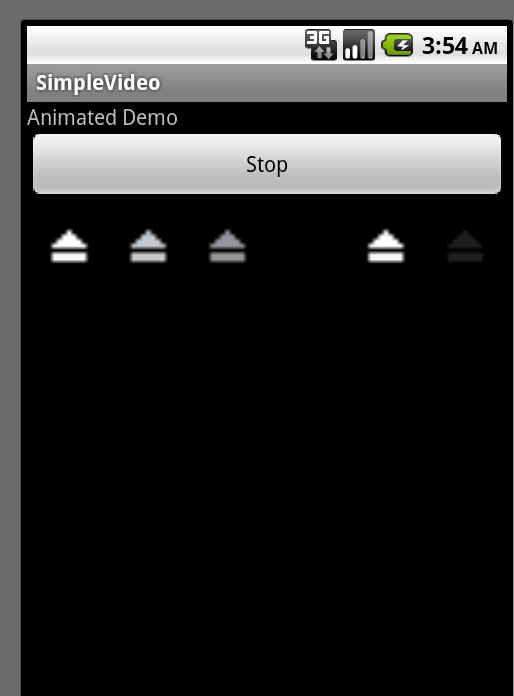
The output of this program will be as shown in the android emulator below.

The main.xml file in your res/layout folder is as follows:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/textViewId1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Animated Demo" /> <Button android:id="@+id/startFAButtonId" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Start Animation" /> <ImageView android:id="@+id/animationImage" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
In addition to the main.xml, you need to create another xml file ani.xml with the following code in your res/drawable folder. In that same folder, you also need to copy your image files that you specifiy in the ani.xml
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/icon" android:duration="50" /> <item android:drawable="@drawable/icon1" android:duration="50" /> <item android:drawable="@drawable/icon2 android:duration="50" /> </animation-list>
Add Comment
This policy contains information about your privacy. By posting, you are declaring that you understand this policy:
- Your name, rating, website address, town, country, state and comment will be publicly displayed if entered.
- Aside from the data entered into these form fields, other stored data about your comment will include:
- Your IP address (not displayed)
- The time/date of your submission (displayed)
- Your email address will not be shared. It is collected for only two reasons:
- Administrative purposes, should a need to contact you arise.
- To inform you of new comments, should you subscribe to receive notifications.
- A cookie may be set on your computer. This is used to remember your inputs. It will expire by itself.
This policy is subject to change at any time and without notice.
These terms and conditions contain rules about posting comments. By submitting a comment, you are declaring that you agree with these rules:
- Although the administrator will attempt to moderate comments, it is impossible for every comment to have been moderated at any given time.
- You acknowledge that all comments express the views and opinions of the original author and not those of the administrator.
- You agree not to post any material which is knowingly false, obscene, hateful, threatening, harassing or invasive of a person's privacy.
- The administrator has the right to edit, move or remove any comment for any reason and without notice.
Failure to comply with these rules may result in being banned from submitting further comments.
These terms and conditions are subject to change at any time and without notice.
- Data Science
- Android
- React Native
- AJAX
- ASP.net
- C
- C++
- C#
- Cocoa
- Cloud Computing
- HTML5
- Java
- Javascript
- JSF
- JSP
- J2ME
- Java Beans
- EJB
- JDBC
- Linux
- Mac OS X
- iPhone
- MySQL
- Office 365
- Perl
- PHP
- Python
- Ruby
- VB.net
- Hibernate
- Struts
- SAP
- Trends
- Tech Reviews
- WebServices
- XML
- Certification
- Interview
categories
Related Tutorials
Keep your android phone awake while debugging
compileSdkVersion vs buildToolsVersion in app/build.gradle
gradle build failed Caused by: java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema
Gradle, npm, react-native - How are they related?
Emulator: glTexImage2D: got err pre :( 0x506 internal 0x8058 format 0x1908 type 0x1401
'adb' is not recognized as an internal or external command, operable program or batch file.
Is it safe to delete userdata-qemu.img userdata-qemu.img.qcow2 files
adb.exe: no devices/emulators found
How to start the Android emulator
Get Location of an android phone programmatically
Solution to error: unable to open connection to server due to security error
Comments